A2 CAFE Redesign
Branding, menu and order application design (2018)
Background
In 2018, the California College of the Arts implemented an enrollment and campus expansion plan that brought together over 30 academic programs and disciplines onto the San Francisco campus.
A2 Cafe is the sole provider of food and drinks for the 2000 students and faculty on campus.
Challenge
Due to a 30% increase in human traffic caused by the enrollment expansion plan, A2 Cafe is facing difficulty in efficiently providing food and drinks to 2000 students and faculty.
The old ordering, payment, and checkout methods often result in extremely long waiting times, causing delays that make students and faculty late for class or miss their lunch.
My Role
Research, Visual, UX, UI
Software: Adobe Photoshop (image editing), Adobe Illustrator (design logo, icons), Sketch (prototyping),Flinto (prototyping).
Solution
Introducing the new A2 Cafe digital menu and food ordering app. This new system provides the most convenient way for customers to order food either in-person or online for pickup in-store. Our goal is to improve the overall dining experience by redesigning the café's brand identity and implementing a user-centric approach to the ordering process. This approach will seamlessly integrate both online and in-store options, providing users with a convenient and personalized ordering experience.
Key Features
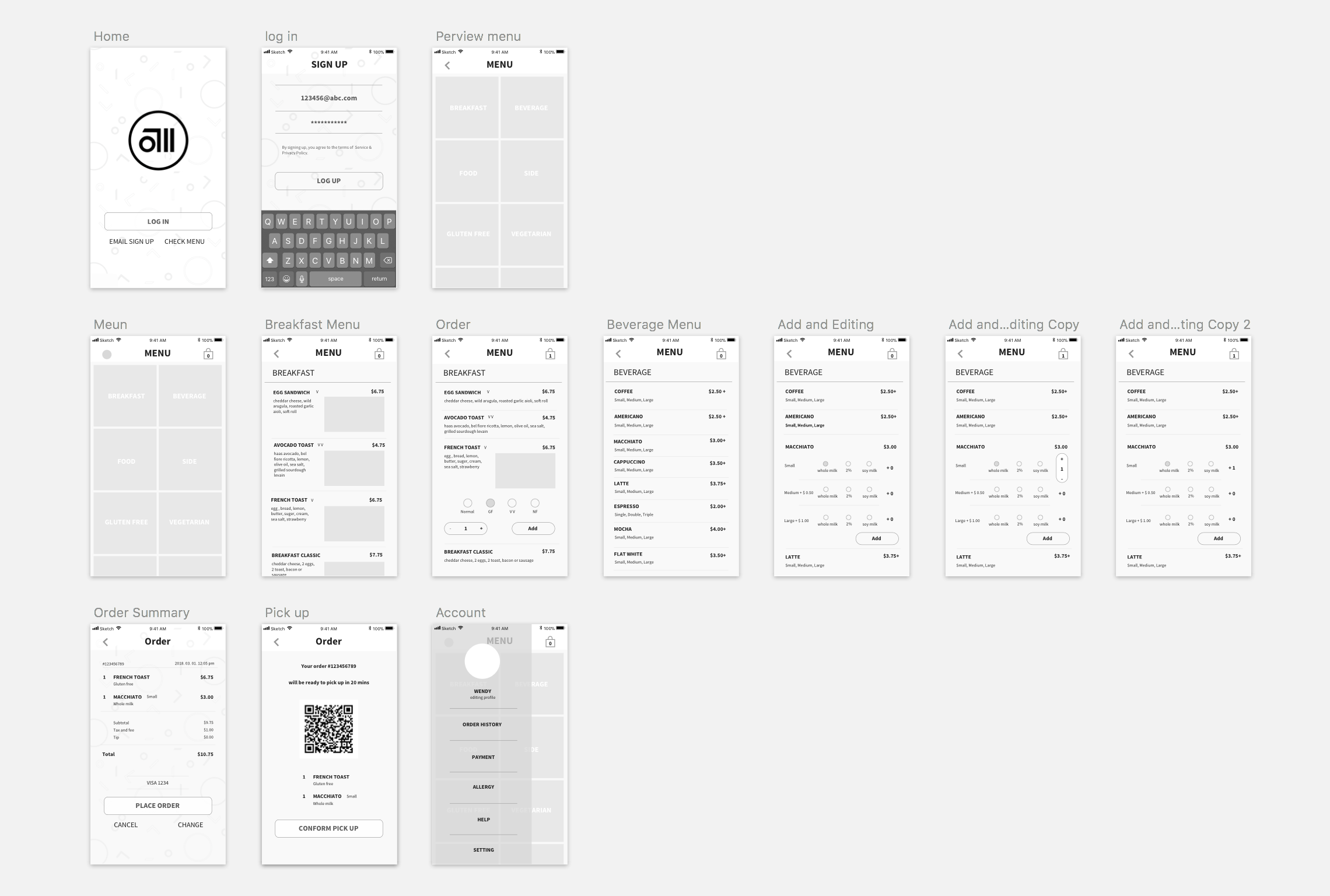
Log in / Sign up
Easy access
When opening the A2 Cafe app, there are two options available: easy sign-in or guest checkout. Based on user needs, I made the login and sign-up screens quick to use, reducing the number of clicks required. Additionally, it's important to allow users to check the menu without signing in.
Home Screens
Shop with category
The idea is to go beyond just accessing information. You can quickly find the category on the home screen using both text and picture reference. Food tolerance notifications are displayed on the side, and customization options are available when you add it to your cart.
All in one page
Minimized the user flow to made every editing option available on one page
Allowing people to easily edit and customize their orders effectively reduces waste of time. This is beneficial for people who have special food tolerances.
This design flow is also useful for ordering food for multiple people at once.
Payment and Pick up
Easy Check out
A2 Cafe app offers easy checkout process with your credit card on file.
After payment, you will have a receipt, order number, and QR code for order pick-up.
This feature approach seamlessly integrates both online and in-store options, providing users with a convenient and personalized ordering experience.
Research and interview
Original Cafe menu
Problem
There are four major problems with the original A2 Cafe:
Information: The information needs to be updated.
Rush hour orders: These orders are placed during the 5-25 minutes before class, school shuttle drop off, and during class breaks.
Payment: There is only one way to pay.
Checkout access: There is only one checkout access, causing customers to waste time waiting behind others who are not ordering from the menu and slowing down the entire process.
Interview of the users
I conducted user interviews to drive the planning phase. These are the key findings that defined the initial version of the product.
user needs
Get food faster
Clear information on the menu
Communicated with the cashier efficiently and clearly
Order advance
THE Design CHALLENGE
Create and scale an online order experience to help people avoid make tons of decision and get their food and drink easily.
Design the flow of order in store and orders online.
Deliver detailed information fast and direct.
Research on other menu design
In order to stand out in the current market, I did visual competitive analysis of competitors, like Pyramids cafe, Starbucks, Dunkin' Donuts, and other local cafes. The visual analysis includes their color palette, font choices, photography, iconography used, etc.
After comparing, I explored the tone and personality of A2 cafe. A2 cafe supposed to give people sense of qualified, organic, and simplicity.
Insights
What kind of menu and order experience will solve that problems?
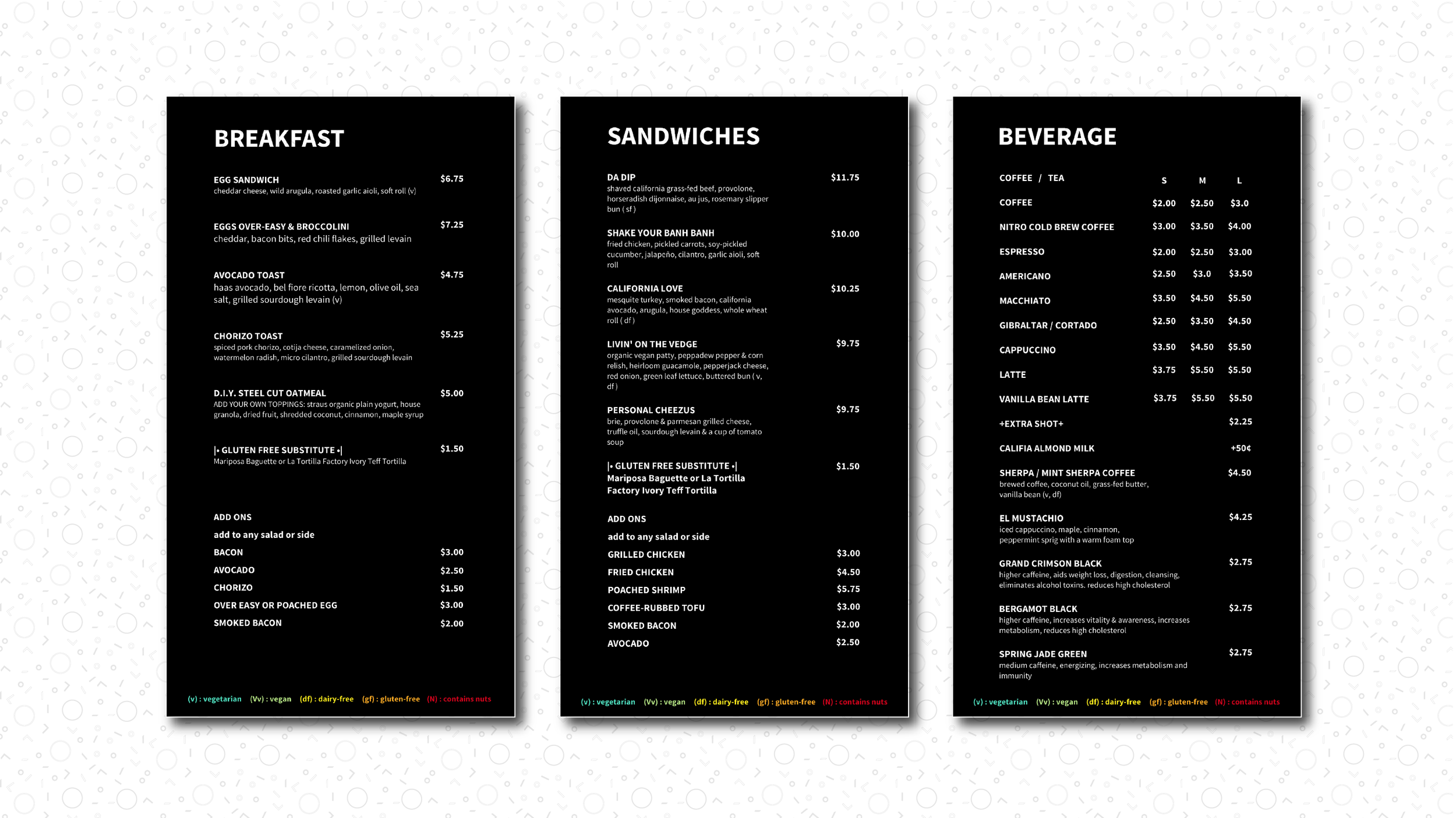
To design multiple shopping lines to disperse the people flow during the rush time.
To design a menu that delivers Information clear and Direct.
To design a mobile app that is easy to use and tracking.
User Journey
I create multiple customer lines for the new cafe order experience to improve the efficiency and share the customer flow during the rush hour.
There are two user flows, one with a mobile app; one is in store. With the mobile app, people can order food online, pay with the credit card information in the app and pick up at a store when it's ready. The user flow in the store is separate to two lines; one is ordering with cafe staff and pay in the counter, another is buying already made products and pay at the fast checkout counter.
User flow with the mobile app
User flow in store
Visual design
After brainstorming from a different perspective, I started to sketch out possible logos. Then I narrowed to five logos and moved to digital. Played with color, did a lock-up and so on, finally chose one. The final logo has combined the logo of CCA and the name of A2 cafe. It is simple, abstract, and stands out in all forms. It represents fresh food we providing to CCA students.
logo
Graphic Elements
I deconstruct the geometry elements of the logo to make the pattern in order to bring this brand a sense of playful and enrich the visual effect.